BeeSite Editor (CMS)
BeeSite Editor modulet, er grundmodulet i vores CMS løsning, dette modul er fuldt ud tilstrækkeligt til at lave en ganske almindelig hjemmeside med, og dækker langt hen ad vejen, de flestes behov.
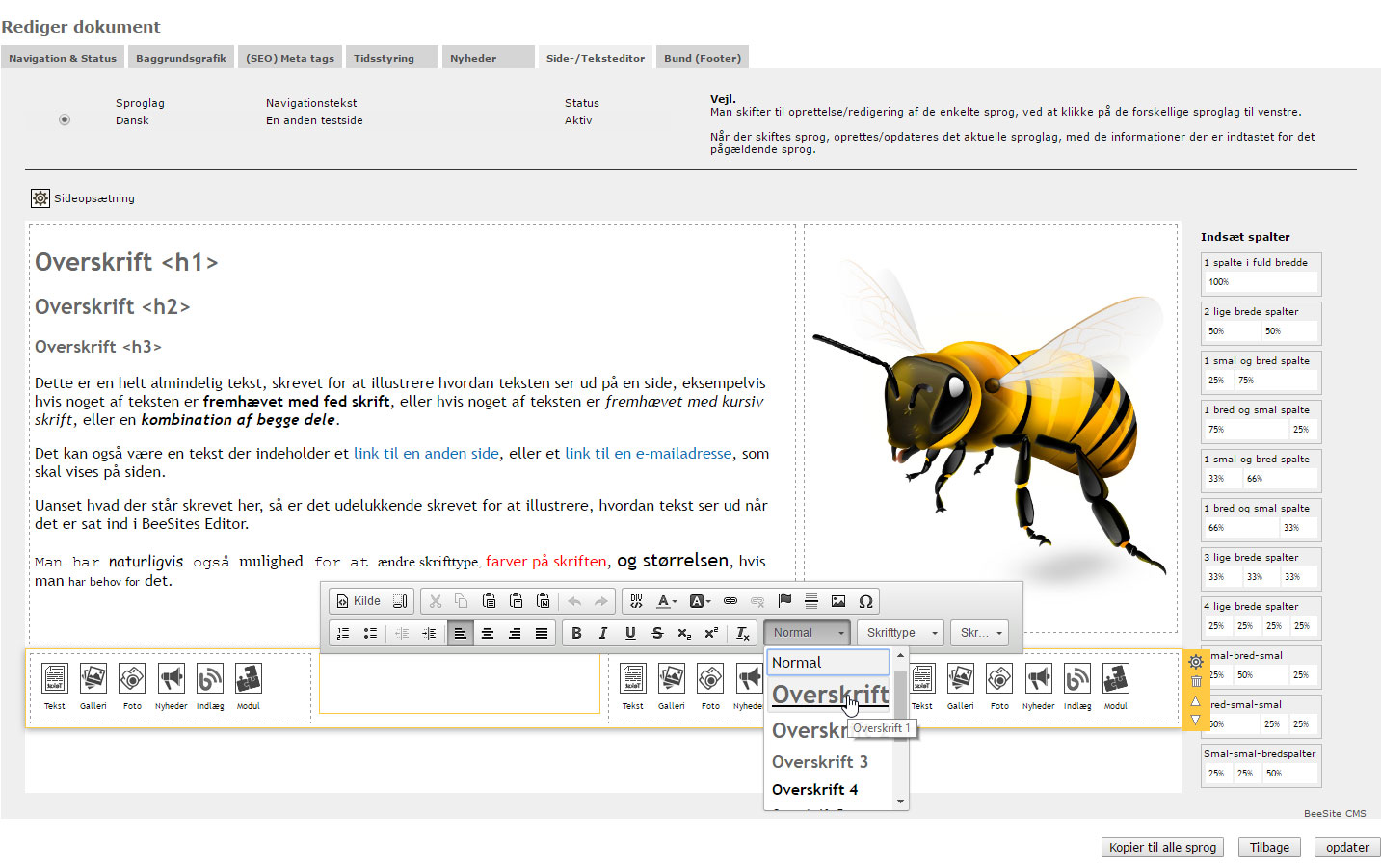
Editoren er det man kalder en "inline editor", det vil sige at man ser siden som den ser ud på hjemmesiden. Når man klikker det sted på siden, man ønsker at redigere, "popper" redigeringsværktøjet frem, med de redigeringsmuligheder man har til rådighed.
Editoren understøtter "Drag'n'Drop" af billeder direkte på siden, så man ikke skal bøvle for meget med at få dem ind på hjemmesiden.
Nedenfor er vist et "screenshot" af editoren i brug.


Man skal tænke "responsivt" når man laver en hjemmeside!
De fleste kender det sikkert fra mobilen, med et besøg på en hjemmeside, der ikke anvender et responsivt design - her "zoomer" man ind og ud og "skøjter" rundt på siden, for til sidst at give op og finde en anden hjemmeside, hvor det er lettere at navigere rundt og læse indholdet.
Når man opretter en hjemmeside, skal man tænke "responsivt" - man skal tilgodese at dem der besøger hjemmesiden, tilgår den via mobiltelefoner, tablets eller en computer. Et "responsivt" design, tilpasse sig automatisk de forskellige skærmstørrelser medier har.
En iPhone 6 har eksempelvis en skærmstørrelse på 750 x 1334 pixels, men når en responsive hjemmeside vises bliver dette omdannet til det halve 375 x 667 i "points" - det gør man naturligvis, for at det skal være lettere at læse indholdet på siden - og ikke mindst bliver tekst og billeder væsenligt flottere, når de bliver vist i en højere opløsning.
Vi har udarbejdet nogle "standard spalte skabeloner" som fungerer på den måde, at hvis man eksempelvis vælger en 50% 50% spalte skabelon, så indsættes der 2 lige bredde spalter på siden. Så længe de vises på en computerskærm vises de side om side, mens de på en mobil vises lodret ovenpå hinanden.
Mens man "bygger" sin side i BeeSites Editor, kan man "klikke" på en "responsive" knap, og se hvordan siden ser ud på en mobil eller tablet - det gør det en del nemmere når man opretter og redigerer sine sider.

